Mitä B2B-yrityksen verkkosivuston suunnittelun pitäisi pitää sisällään? Miten UX- ja UI-suunnittelu eroavat toisistaan? Mikä on suurinta, mitä sinivalas pystyy nielaisemaan: henkilöauto, greippi vai merimies?
Peruskysymyksiä, joista tässä artikkelissa keskitytään enimmäkseen UX- ja UI-suunnitteluun. Nämä kaksi suunnittelun osa-aluetta kulkevat hyvin vahvasti käsi kädessä, eikä niitä voi (tai kannata edes yrittää) täysin erotella toisistaan.
Tämän kirjoituksen ja esimerkkikimaran keskeinen pihvi on se, kuinka verkkomyyntiä voidaan vauhdittaa UI-suunnittelun avulla, sekä miten UX-suunnittelu vaikuttaa siihen, kuinka verkkosivustosta rakennetaan sekä toimiva, että tehokas.
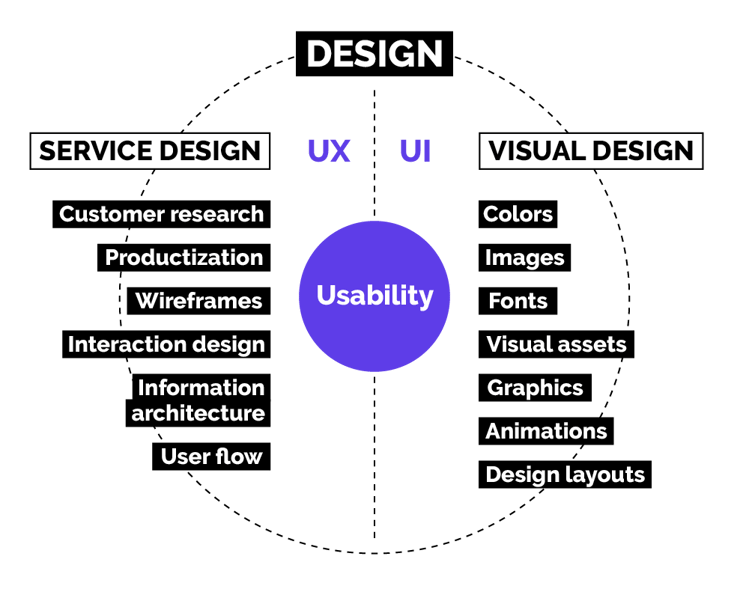
Mitä UI-suunnittelu on, miten se eroaa UX-suunnittelusta, ja mikä on visuaalisen suunnittelun rooli kolmiodraamassa?
UI on lyhenne sanoista user interface design, kun taas UX on akronyymi user experience designille. Seuraava luonnehdinta kuvaa mielestämme näiden kahden eroa hyvin:
“UI is the saddle, the stirrups, & the reins. UX is the feeling you get being able to ride the horse.”— Dain Miller.
UX & UI -parivaljakon ero “pelkkään” visuaaliseen suunnitteluun puolestaan on se, että ne keskittyvät ennen kaikkea verkkopalvelun käyttökokemukseen sekä käytettävyyteen. Ne eivät siis ole visuaalisen suunnittelun korvaajia, vaan osa kokonaisuutta nimeltä design.
Käytännössä siis edellisen esimerkin mukaisesti visuaalinen ilme on se, miltä hevonen näyttää. Samaa analogiaa jatkaen on ilmiselvää todeta, että harvoin hevoselle kuitenkaan riittää pelkkä kaunis ulkonäkö, ja täsmälleen sama pätee verkkopalveluihin.
.gif?width=750&name=giphy%20(21).gif)
TL;DR:
- UX-suunnittelijan rooli on ennen kaikkea palvelmuotoilullinen: tavoitteena on suunnitella sivusto siten, että sen käyttökokemus on mahdollisimman hyvä ja tarkoituksenmukainen.
- UI-suunnittelijan tehtävä on rakentaa sivustosta visuaalisesti selkeä kokonaisuus, joka ohjaa verkkosivulla kävijän kulkua intuitiivisesti. Voisi siis sanoa, että UI-suunnittelu kääntää UX-suunnitelman käyttöliittymäksi.

Minkälainen sivusto myy?
Visuaalinen suunnittelu ei ole matematiikkaa; ei ole yhtä oikeaa täydellistä kaavaa, jolla asiakkaat saadaan automaattisesti villiintymään ja luovuttamaan luottokorttinsa ensimmäiselle vastaantulijalle. (Ja ehkä hyvä niin.)
Onneksi jonkinlaisia yleisiä ohjenuoria kuitenkin löytyy! Tässä lista perusasioista, jotka SaaS-yrityksen verkkosivuston suunnittelussa tulisi ainakin ottaa huomioon:
1. Tavoitteet
Ennen verkkosivun rakenteen ja ilmeen suunnittelua täytyy määritellä tavoitteet, eli miten verkkosivuston on tarkoitus tukea liiketoimintaa. Näin selvitetään, mitä sivuston on lopulta tarkoitus tehdä: esimerkiksi konvertoida sivustokävijöistä free trial-, tai freemium-käyttäjiä, hankkia demoja tai suoraan maksavia asiakkaita, tai tuottaa yksinkertaisesti liidejä myynnille.
Kun tavoitteet on määritelty, voidaan siirtyä suunnittelemaan itse sisältöä ja sivuston toiminnallisuuksia.
Sivuston toiminnallisuudet
Sivuston tavoitteet määrittelevät suoraan myös sivustolle tarvittavia toiminnallisuuksia, joista osa on kriittisiä, osa ns. “nice to have” -osastoa, joita voidaan lisätä sivustolle myöhemminkin.
Tyypillisiä korkean prioriteetin toiminnallisuuksia voivat olla muun muassa:
- integraatiot yrityksen muihin järjestelmiin
- yhteydenottolomakkeet ja ajanvarauskalenterit
- chat-toiminnallisuus tai chatbot
- verkkomaksaminen
- sisältöfeedit ja filtterit
- kieliversiot
Sivuston sisältö
Kun verkkosivun tavoitteena on tuottaa myyntiliidejä tai suoraa verkkomyyntiä, on mietittävä miten verkkosivu palvelee asiakkaita ostopolun eri vaiheissa, ja minkälaista sisältöä sivustolle silloin tarvitaan.
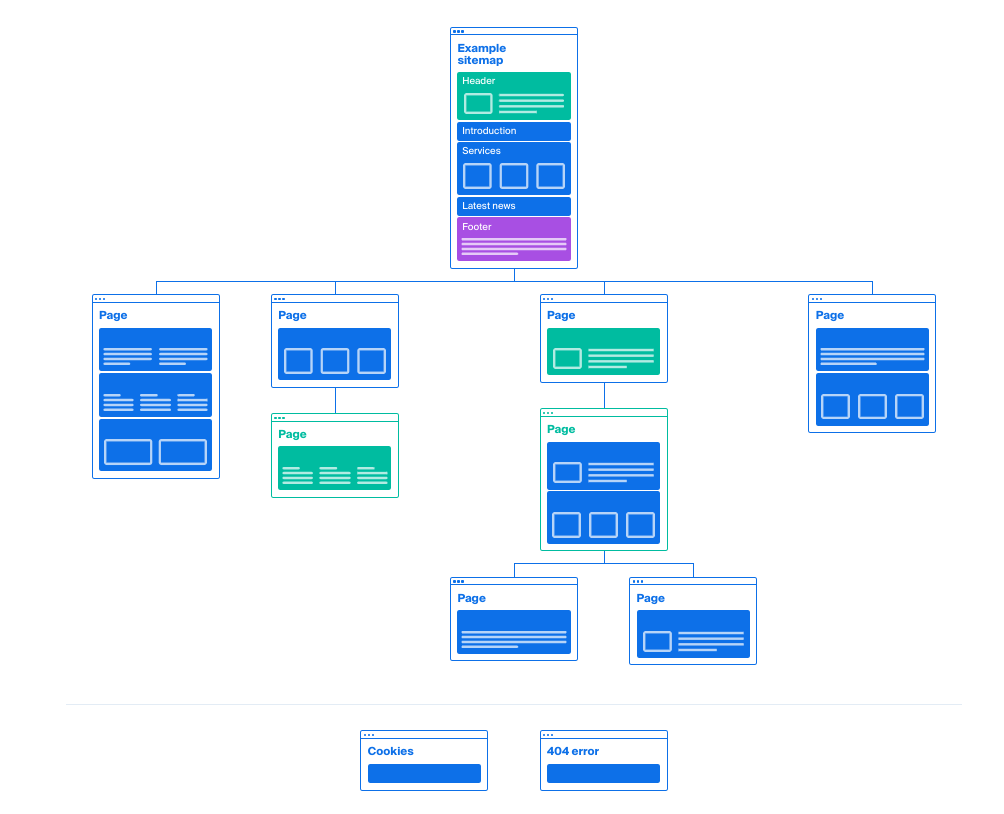
Sitemapin avulla voit määrittää verkkosisällön rakenteen ja miettiä minkälaista sisältöä kullekin sivulle tulee ja missä järjestyksessä, jotta asiakas löytää ostopolun eri vaiheissa tiensä oikeaan suuntaan.
Jotta sivustosta saadaan myyntiä ja brändiä tukeva kokonaisuus, on sisällön oltava kunnossa. Mitkään visuaaliset keinot eivät kompensoi tai pelasta huonoa tai vajavaista sisältöä, mutta hyvin suunniteltua ja kirjoitettua sisältöä voidaan tehostaa visuaalisin keinoin.

2. Sivuston rakenne ja intuitiivisuus
Asiakkaat haluavat löytää verkkosivulta etsimänsä tiedon helposti ja nopeasti. Siksi verkkosivuston rakenne kannattaa suunnitella selkeäksi ja intuitiiviseksi käyttää.
Varsinkin tässä kohtaa UX- ja UI-suunnittelu kulkevat vahvasti käsi kädessä, sillä UX-suunnittelulla määritellään mitä sisältöä ja toiminnallisuuksia sivustolla esitellään ja missä järjestyksessä.
Rautalankamalli eli wireframe
Ennen sivuston varsinaista visuaalista suunnittelua on hyvä tehdä ns. rautalankamalli, eli wireframe-suunnitelma sivuston rakenteesta ja toiminnallisuuksista. Wireframe ei vielä ota kantaa sivuston ilmeeseen, vaan sen tarkoituksena on tehdä sivuston alustavaa site mapia yksityiskohtaisempi suunnitelma sisällön rakenteesta ja keskeisistä toiminnallisuuksista.
Wireframien avulla voidaan keskittyä arvioimaan oleellisia asioita rakenteeseen ja toiminnallisuuksiin liittyen, kun huomio ei vielä kiinnity tässä vaiheessa epäolennaisiin asioihin kuten väreihin, tai kuvavalintoihin.
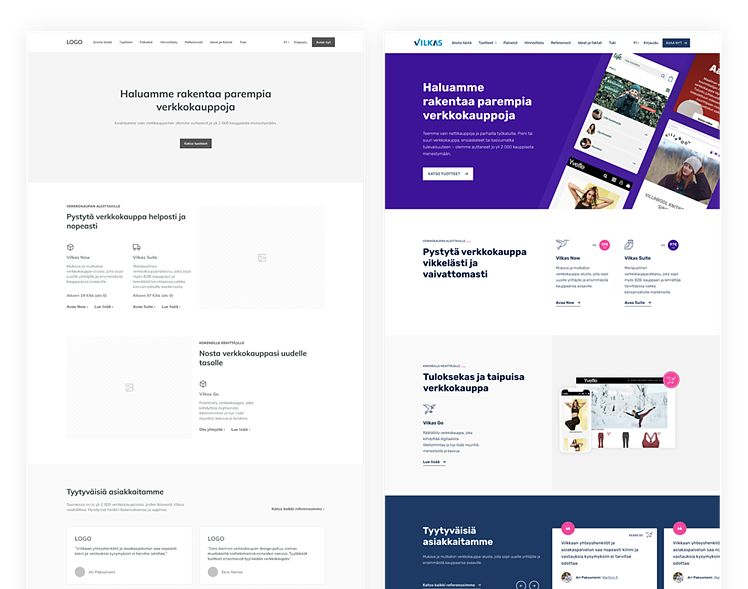
Kun sivuston rakenne ja toiminnallisuudet on suunniteltu, voidaan UI-suunnittelun avulla vahvistaa sivuston lopullista käyttökokemusta.
(Tältä se näyttää käytännössä, tässä Vilkkaalle tekemämme toteutus )

Data on ystävä
Sivuston rakennetta suunniteltaessa kannattaa arvailun sijaan hyödyntää olemassa olevaa tietoa sekä kävijädataa, jos sitä on saatavilla. Kävijädata antaa usein paljon tietoa siitä, mikä vanhalla sivustolla on toiminut hyvin ja mikä ei. Huomioi tämä uutta sivua suunniteltaessa.
Aina kävijädataa ei ole saatavilla, mutta silloinkaan ei pidä unohtaa asiakkaita. Asiakkaita on fiksua ottaa mukaan jo suunnitteluvaiheessa, testata ja hakea sieltä inputtia itse suunnittelutyöhön sekä sisällön rakenteen, että visuaalisen toteutuksen osalta.
Datan sekä analytiikan rooliin verkkosivuston suunnittelussa voit tutustua lähemmin katselemalla hiljattaista Growth Academy -webinaarimme tallennetta - löydät sen klikkaamalla tuosta.
Webinaari: Verkkosivusto ja analytiikka kasvumarkkinoinnissa
Sivuston rakenne ja informaatioarkkitehtuuri
Ei ole sattumaa, että monet SaaS-yritysten sivustot ovat rakenteeltaan hyvin samankaltaisia: kun asiakkaat ovat tottuneet etsimään tietoa sivustolta tietyllä tavalla, kannattaa tätä ilmiötä hyödyntää.
Tämä perustuu psykologiseen ilmiöön nimeltä Mere-Exposure-efekti. Sen mukaan ihmiset pitävät enemmän asioista jotka ovat heille tuttuja, ja jos joku asia poikkeaa liikaa totutusta, voidaan sitä pitää epäluotettavana.
SaaS-yritysten asiakkaat esimerkiksi ovat tottuneet näkemään hinnoittelun verkkosivustoilla tämän kaltaisessa muodossa:
Esimerkki Githubista
Tässä mielessä on siis erittäinkin ok kopioida hyväksi havaittuja malleja muilta hyvän asiakaskokemuksen saavuttamiseksi.
Tyypillinen SaaS-yrityksen etusivu sisältää usein ainakin nämä:
- Ylänavigaatio, jossa tärkeimmät sivustolinkit
- Pääkuva tuotteesta tai palvelusta
- Arvolupaus
- Call to action (CTA)
- Social proof -tekijöitä, kuten asiakkaiden logoja, testimoniaaleja tyytyväisiltä asiakkailta, palkintoja, jne.
- Demo-video tuotteesta tai palvelusta
- Muuta selattavaa sisältöä, esim. blogifiidi tai podcast
- Hinnoittelu tai hintalaskuri
- Yhteydenottolomake, ajanvarauskalenteri, chat(bot)
- Alavalikko (footer)
Drift on rakentanut etusivun ylänavigaation sekä
headerin SaaS-yrityksille tyypillisellä tavalla.
Privy on sijoittanut hintalaskurin etusivun alaosaan
3. Visuaalinen ilme
Kun sivuston visuaalista ilmettä ryhdytään suunnittelemaan, on oleellista sekä luonnollista lähteä liikkeelle yrityksen brändistä. Brändi on yrityksen strategian tärkein yksittäinen osa-alue, ja sen tulee luonnollisesti ohjata myös visuaalisia valintoja.
Visuaalisesti hieno ja toimiva verkkosivusto ei vielä riitä pitkällä tähtäimellä, jos verkkosivusto ei muuten ole linjassa brändin muiden osa-alueiden kanssa: vahva brändi syntyy vasta, kun asiakkaan kokemus on johdonmukaisesti samanlainen kaikissa kohtaamispisteissä.
4. Sivuston selkeys ja ilmeen yhtenäisyys
Sen lisäksi, että verkkosivuston ilmeen täytyy olla linjassa yrityksen brändi-ilmeen kanssa, täytyy ilmeen olla myös käytettävyyden kannalta selkeä ja johdonmukainen.
Värejä, fontteja, kuvia ja graafisia elementtejä tulee käyttää johdonmukaisesti läpi sivuston, jotta kokonaisuus pysyy selkeänä ja helposti hahmotettavana. Myös tässä on hyvä hyödyntää Mere-Exposure-efektiä.
Painikkeiden sekä muiden sivustolla liikkumista ohjaavien visuaalisten elementtien ilme kannattaa suunnitella niin, että niiden tarkoitus on helppo ymmärtää ja että ne ohjaavat sivustolla liikkumista sujuvasti. Yksinkertaisesti sanottuna painikkeen tulisi näyttää siltä, että se ohjaa klikkaamaan, jolloin esim. varmistetaan, että sivustolle määritellyt konversiopisteet erottuvat selkeästi ja toimivat halutulla tavalla.
Painikkeiden väritys kannattaa suunnitella siten, että ne erottuvat selvästi. Esimerkiksi Klausilla sivuston päävärejä ovat sininen ja valkoinen, mutta CTA:t ovat vaaleanpunaisia.
Esteettömyyttä ja intuitiivisuutta eri elementeistä
Sivuston ja sen eri elementtien selkeyteen ja intuitiivisuuteen voidaan vaikuttaa esimerkiksi erilaisilla värivalinnoilla, selkeällä ja erottuvalla typografialla, elementtien sijoittelulla, rytmillä ja niiden muodoilla.
- Värivalinnoissa ja typografisissa valinnoissa on hyvä huomioida, että sivustoa voivat käyttää myös näkövammaiset tai värisokeat.
- Värien on hyvä olla tarpeeksi kontrastisia ja toisistaan erottuvia pääelementeissä, kuten painikkeissa tai linkeissä.
- Tekstin ja taustavärin välillä on oltava tarpeeksi suuri kontrasti.
- Myös fontin luettavuuteen ruudulla on hyvä kiinnittää erityistä huomiota.
Luovat ratkaisut
Myös taiteellisemmille ratkaisuille voi olla paikkansa, mutta silloin kun sivuston tavoitteena on ensisijaisesti tehdä myyntiä, kannattaa visuaalisten ratkaisujen kuitenkin perustua ennen muuta siihen, että ne selkeästi ohjaavat asiakkaan toimintaa sivustolla.
Erilaisilla animaatioilla voidaan tuoda sivustolle lisää mielenkiintoa herättäviä sisältöjä ja sillä voidaan myös ohjata asiakkaan kulkua sivustolla, mutta turhaa animaatioilla kikkailua on syytä välttää, jotta kokonaisuudesta ei tule sekava.
Calendly käyttää animaatioita tehokkaalla ja tarkoituksenmukaisella tavalla
5. Luotettavuuden lisääminen visuaalisin keinoin
Kuten jo aiemmin todettiin, yhtenäinen asiakaskokemus on avain vahvempaan brändimielikuvaan, ja voi lisätä tuotteen tai palvelun vakuuttavuutta ja luotettavuutta.
Tämän lisäksi verkkosivustolla brändin, tuotteen tai palvelun vakuuttavuutta ja luotettavuutta voidaan vahvistaa myös tietyillä yleisesti hyväksi havaituilla visuaalisilla keinoilla.
Social proof
Palveluyritysten kohdalla selkeä trendi on tuoda työntekijöiden kuvat mukaan sivustolle. SaaS-yritysten kohdalla tämä ei ole yhtä kriittistä, mutta ihmisten tuomista mukaan kannattaa joka tapauksessa harkita ainakin jossain määrin: etenkin, jos yrityksen riveistä löytyy alalta tunnettuja henkilöitä, joiden henkilöbrändistä halutaan hyötyä.
Asiakasreferensseihin kannattaa nostaa ihmisten kuvat sekä yritysten logot mukaan aina kun mahdollista. Nimellä ja naamalla kerrottu kommentti on uskottavampi kuin anonyymi kertomus.
Intercom käyttää asiakastarinoissaan yritysten logojen lisäksi kuvia asiakkaistaan.
6. Sivuston mobiilikäytettävyys
Digitaalisia sisältöjä kulutetaan enenevissä määrin erilaisilla mobiililaitteilla. Siksi on erityisen tärkeää panostaa myös verkkosivun ulkoasuun ja käytettävyyteen myös muualla, kuin deskarilla: käytännössä siis siten, että sivuston yleisilme on selkeä ja intuitiivinen käyttää myös pienen laitteen näytöllä.
- Tämä voi tarkoittaa visuaalisten elementtien, kuten tärkeimpien konversiopisteiden painikkeiden muotojen pitämistä yksinkertaisena ja selkeänä.
- Painikkeiden ja linkkien sijoittelua ja kokoa kannattaa miettiä niin, että niitä on helppo klikata myös silloin, kun mobiililaitetta käytetään yhdellä kädellä.
- Myöskään esimerkiksi desktop-versioissa hiirellä aktivoituvat “hover”-toiminnot (toiminnallisuus aktivoituu kun hiiri viedään elementin päälle) eivät luonnollisestikaan toimi mobiilinäytöillä, joten sivuston elementtien toiminnallisuudet on mietittävä niin, että ne toimivat ja ovat selkeitä myös mobiilissa.
Usein kannattaa siis suunnitella joitain elementtejä kokonaan "uudestaan" mobiilinäytöille, tai jopa joissain tapauksissa jättää elementtejä pois kokonaan, jotta sivun pituus pysyy maltillisena.
7. Tuotteen tai palvelun visualisointi
SaaS-tuotteen tai -palvelun kohdalla hinnan lisäksi potentiaalista asiakasta kiinnostaa tietää miten tuote tai palvelu toimii, mitä arvoa se voi tuottaa hänen yritykselleen ja miten se eroaa kilpailijan tarjoamasta vaihtoehdosta.
Nämä seikat täytyy pystyä viestimään selkeästi ja napakasti. Esimerkiksi hyvin toteutetut kuvitetut havainnekuvat tai esittelyvideot tuotteen toiminnallisuuksista ja sen tuottamasta arvosta ovat yleensä hyvä ja toimiva ratkaisu tähän.
Kuvien ja videon avulla tuotteen tai palvelun käyttö on helppo hahmottaa, ja niillä voidaan tukea kirjoitettua sisältöä, sekä tuoda viestiin lisää syvyyttä. Lisäksi persoonalliset ja brändin mukaiset tuotekuvitukset ja videot ovat oivallinen keino erottautua kilpailijasta, joka tarjoaa samanlaista tuotetta tai palvelua.
Kuvitusten tarkoitus
Verkkosivulla käytettävien kuvitusten tehtävä on hyvä miettiä tarkasti, jotta lopputulos on selkeä.
Ennen kuin verkkosivun kuvituksia aletaan varsinaisesti suunnittelemaan, on hyvä ensin miettiä kuvitusten roolia: onko kuvituksen tarkoitus toimia vain visuaalisena elementtinä, vai onko ensisijainen tehtävä havainnollistaa tuotteen tiettyä toiminnallisuutta, palvelun vaihetta tai asiakkaan saamaa hyötyä?
Trellon kuvituskuvat liittyvät läheisesti tuotteeseen, mutta ovat kuitenkin
luonteeltaan ennen kaikkea brändielementtejä.
Kun kuvitusten tai videoiden rooli on etukäteen tarkkaan mietitty, päästään parhaiten toimivaan lopputulokseen.
Esimerkiksi animaatioiden ja esittelyvideoiden roolia, määrää ja paikkaa on hyvä miettiä tarkkaan. Siinä vaiheessa kun potentiaalinen asiakas on vasta tutustumassa verkkosivun tarjoamaan sisältöön, ei tämä välttämättä vielä jaksa katsoa läpi pitkiä esittelyvideota, vaan haluaa saada nopeasti yleiskuvan tarjotusta tuotteesta tai palvelusta.
Notion käyttää animaatioita tuotteen ominaisuuksien esittelyyn.
8. Jatkuva testaus ja kehittäminen
Toimiva ja myyvä verkkosivusto ei ole koskaan täydellisesti valmis: sivustoa tulee analysoida sekä jatkokehittää sitä mukaa, kun tuote tai palvelu kehittyy, tai uutta tietoa asiakkaiden mielenliikkeistä kertyy.
Jatkuvan kehittämisen avulla voidaan mm. havaita ja kartoittaa sivustolta ne kohdat, joissa asiakkaan ostopolku ei toimi toivotulla tavalla, ja tehdä tähän liittyviä korjaustoimenpiteitä matalalla kynnyksellä.
Parannuksia voidaan tehdä myös esimerkiksi testaamalla erilaisia visuaalisia ratkaisuja, joilla asiakkaan liikkumista sivulla voidaan ohjata tehokkaammin.
Ps. Vaikka sinivalas on keskimäärin n. 32 metriä pitkä, on sen nielu läpimitaltaan saman kokoinen kuin sen napa – suurin piirtein salaattilautasen kokoinen.
Annetuista vaihtoehdoista oikea vastaus on siis greippi.